Witamy! Z tego Artykułu dowiesz się:
- Jak zaplanować swoją stronę internetową?
- Co jest potrzebne do zbudowania strony?
- Jak zainstalować WordPressa?
- Jak skonfigurować swoją stronę?
Krok 1 - Plan strony internetowej.
Początkowym krokiem w fazie tworzenia strony, jest jej umiejętne zaplanowanie. Oznacza to dokładne określenie tematu strony. Kluczowymi aspektami planowania strony są:
- Określenie celu strony – Czy to ma być blog, portfolio, sklep internetowy, strona informacyjna?
- Wybór grupy docelowej – Do kogo będzie ona skierowana i dla kogo będzie miała znaczenie?
- Struktura i nawigacja – Jakie podstrony będą potrzebne i jak użytkownicy będą się po niej poruszać?
- Projekt graficzny – Jakie motywy, kolory, czcionki, interakcje i układy treści będą najlepsze?
- Technologia – Czy strona ma być oparta na CMS, czy stworzona od podstaw?
- Optymalizacja pod SEO – Jakie słowa kluczowe i strategie pozycjonowania warto zastosować?
- Hosting i domena – Gdzie strona będzie hostowana i jaka będzie jej nazwa?
Warto również pamiętać, że im obszerniejsza strona, tym powinno znajdować się na niej więcej podstron. Oto kilka przykładów:
- Strona Główna (domyślna podstrona)
- Informacje Kontaktowe (o nas, formularz kontaktowy)
- Usługi/Oferta (dla stron z finansami, usługami)
- Aktualności (dla stron z ciekawostkami, wiadomościami)
Więcej na temat Podstron w WordPressie, znajdziesz w tym Artykule: https://kenter.pl/dowiedz-sie-wiecej-podstrony/
Krok 2 - Zaplanowanie wyglądu strony.
Ważnym elementem w początkowej fazie tworzenia strony internetowej, jest jej wygląd na różnych urządzeniach, czyli na telefonach, tabletach, laptopach i komputerach. Jeżeli strona opiera się na WordPressie, czyli na systemie zarządzenia treścią, warto skorzystać z motywów. Jest to narzędzie do zmiany układu i widoku strony. Popularnym motywem, z którego korzysta bardzo dużo użytkowników jest OceanWP.

Jaki motyw warto wybrać?
Wybór motywu w WordPressie zależy od przeznaczenia strony, jej wyglądu, szybkości, kompatybilności z wtyczkami oraz osobistych preferencji użytkownika.
- Dla bloga: Astra lub GeneratePress – lekkie, szybkie i łatwe w konfiguracji.
- Dla sklepu internetowego: Botiga lub Neve, które dobrze współpracują z WooCommerce.
- Dla portfolio: OceanWP lub Blocksy, oferujące duże możliwości personalizacji.
- Dla strony firmowej: Kadence lub Hello Elementor, jeśli planujesz używać Elementora.
Warto wybrać motyw, który jest dobrze zoptymalizowany, regularnie aktualizowany i pasuje do stylu oraz potrzeb.
Krok 3 - Wybór odpowiedniego hostingu.
Hosting to miejsce, które służy do utrzymania strony internetowej. Umożliwia opublikowanie witryn, aplikacji i innych platform. Jest to miejsce, gdzie są przechowywane różne dane na temat strony. Dostępne tam również są Certyfikaty SSL, Strefy DNS, konta bazy danych i FTP. Warto jest wybrać hosting, który bez problemu powinien utrzymać stronę. Jeżeli dopiero zaczynasz przygodę z tworzeniem witryn, możesz skorzystać z darmowych usług – takich jak ct8.pl, czy cba.pl. Możesz skorzystać również z płatnych wersji – takich jak home.pl, czy lh.pl. Wybór hostingu zależy od własnych oczekiwań i preferencji.
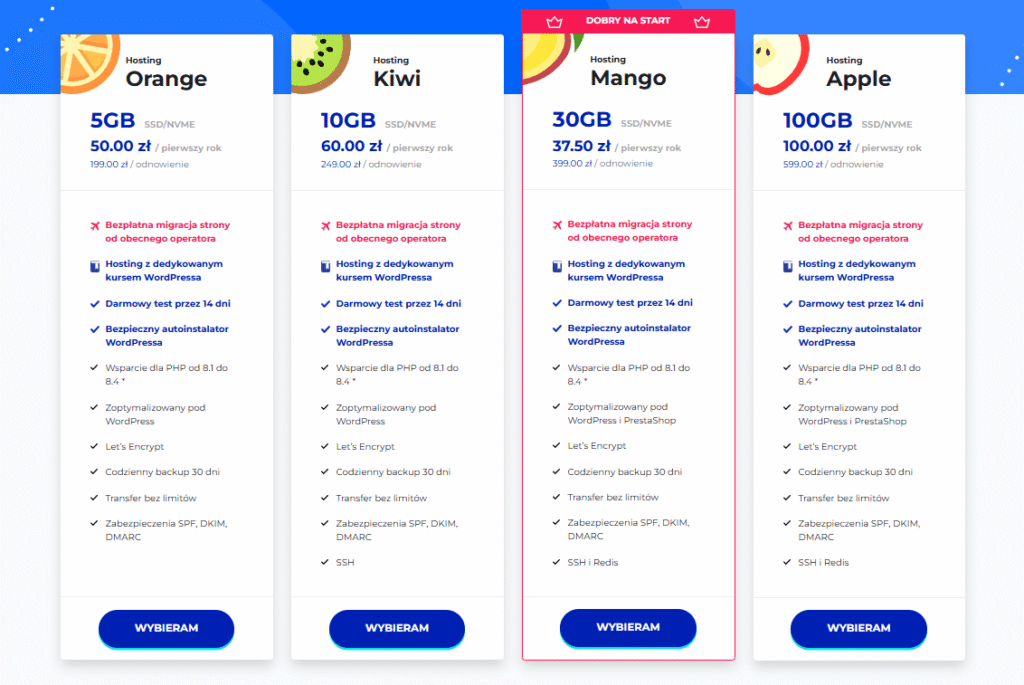
Jaki pakiet hostingowy LH wybrać?
Jest wiele pakietów hostingowych do wybrania na LH.pl. Obecnie dostępne rodzaje pakietów to:
- Pakiet Orange
- Pakiet Kiwi
- Pakiet Mango
- Pakiet Apple

Krok 4 - Wybór domeny, czyli adresu strony.
Domena to unikalny adres, po którym użytkownik zostanie przekierowany na daną stronę internetową. Pełni ona istotną rolę marketingową. Można się ją dzielić w różnych miejscach:
- W mediach społecznościowych.
- W reklamach.

Jaką domenę najlepiej wybrać?
- Unikaj Polskich i różnych znaków w domenie.
- Wybierz krótką i łatwą do zapamiętania nazwę.
- Wybierz odpowiednią końcówkę dla swojej domeny.
- Jeżeli chcesz, aby Twoją stronę odwiedzały osoby z zagranicy, użyj końcówki .com, .eu, .org, zamiast .pl.
Warto jest również zabezpieczyć swoją stronę Certyfikatem SSL. Więcej o nim, znajdziesz w tym Artykule: https://kenter.pl/dowiedz-sie-wiecej-certyfikat-ssl/
Jakie rodzaje domen wybrać?
1. Jeżeli zakładasz stronę bez konkretnego tematu, np.
- twojadomena.pl
- dobranazwa.pl
- jankowalski.com
- annanowak.eu
2. Jeżeli masz stronę o jakieś marce, np.
- mojamarka.pl
- nazwafirmy.com
- instytucja.org
- sprzedaz.eu
3. Jeżeli masz stronę o blogu lub hobby, np.
- blog.pl
- hobby.com
- mojezainteresowania.com
- polecaneartykuly.pl
4. Jeżeli masz stronę dotyczącą porad, np.
- bezpiecznepieniadze.com
- jakzrobicbloga.pl
- jakstworzycsklep.pl
- zakladanieorganizacji.org
- kursmatematyczny.eu
5. Jeżeli masz zbyt długie imię i nazwisko, możesz skrócić nazwę domeny, np.
- przemeknow.pl
- magdanow.com
Krok 5 - Instalacja WordPressa na Serwerze.
WordPress to system zarządzania treścią. Dzięki niemu stworzysz swoją stronę internetową.
1. Pobierz WordPressa i FileZillę z oficjalnych stron internetowych.
2. Wypakuj pliki WordPressa za pomocą programu WinRAR lub innego.
3. Zaloguj się na Serwer używając nazwy użytkownika konta FTP, hasła do konta FTP, Adresu Serwera i Portu. (Port: 21 – FTP)
4. Odszukaj folder „domains”, a następnie swoją domenę.
5. Po kliknięciu na folder z domeną, odszukaj katalog „public_html”.
6. Przeciągnij wszystkie pliki z WordPressa na Serwer. Instalacja może potrwać do kilkunastu minut w zależności od połączenia internetowego.
7. Jeżeli pojawi się błąd „Plik docelowy już istnieje”, kliknij „Wznów” > „Zastosuj tylko do bieżącej kolejki”.
8. Po kilku/kilkunastu minutach, WordPress powinien zostać kompletnie wgrany.
Krok 6 - Instalacja Certyfikatu SSL na stronie.
Certyfikat SSL to protokół, który zabezpiecza przepływ danych pomiędzy stroną a klientem. Gdy jest prawidłowo zainstalowany w pasku wyszukiwarki, przy Adresie URL pojawi się kłódka i informacja o tym, że strona jest zabezpieczona.

Jak zainstalować Certyfikat SSL i ile on kosztuje?
Przed zakupieniem Certyfikatu SSL na danej platformie hostingowej, sprawdź na swoim panelu, czy jest dostępna opcja zainstalowania darmowego Certyfikatu SSL o nazwie Let’s Encrypt. Niektóre usługi są dosyć drogie, a często pierwszy zakup jest dużo tańszy, niż jego odnowienie. Sama jego instalacja może potrwać około kilku minut w zależności od połączenia internetowego.
Krok 7 - Logowanie się do centrum dowodzenia.
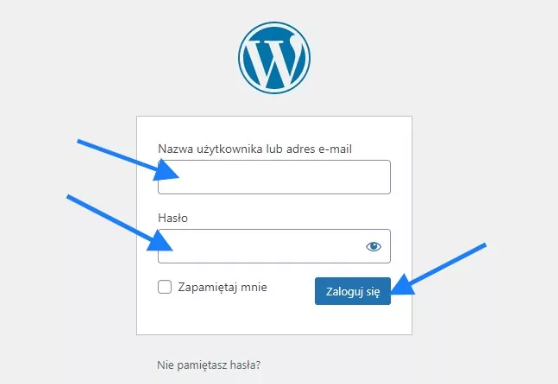
Aby uzyskać dostęp do Kokpitu, pełniącego funkcję centrum zarządzania stroną, należy wejść na adres swojej witryny, np. nazwatwojejdomeny.pl/wp-admin/. Następnie wprowadź swoją nazwę użytkownika lub adres e-mail oraz hasło. Po poprawnym uwierzytelnieniu, zostaniesz przekierowany do panelu zarządzania.

Krok 8 - Instalacja dowolnego motywu i wtyczki.
- Instalacja motywu: Aby zainstalować dowolny motyw, zaloguj się do centrum dowodzenia, wybierz „Wygląd” > „Motywy” w panelu bocznym i kliknij „Dodaj motyw”. Wybierz interesujący Cię motyw, zainstaluj i aktywuj go.
- Instalacja wtyczki: Aby zainstalować dowolną wtyczkę, zaloguj się do centrum dowodzenia, wybierz „Wtyczki” w panelu bocznym i kliknij „Dodaj wtyczkę”. Wyszukaj potrzebną wtyczkę, zainstaluj i aktywuj ją.
Krok 9 - Dodawanie logo do strony internetowej.
Aby dodać logo swojej witryny, wykonaj następujące kroki:
- Przejdź do zakładki „Wygląd”.
- Wybierz opcję „Dostosuj”.
- Kliknij „Tożsamość witryny”.
W tym miejscu możesz przesłać swoje logo. Zadbaj, aby jego rozmiary były odpowiednie, zapewniając wysoką jakość i estetykę wizualną.
Krok 10 - Konfiguracja Strony Głównej oraz edycja nagłówka i stopki.
- Konfiguracja Strony Głównej: Aby ustawić wybraną stronę jako główną, przejdź do „Ustawienia” > „Czytanie” i wybierz opcję „Strona statyczna”. Następnie wskaż stronę z listy dostępnych.
- Edycja nagłówka i stopki: Aby edytować te sekcje w Elementorze, zainstaluj i aktywuj wtyczkę „Ultimate Addons for Elementor”. Następnie przejdź do „Wygląd” > „Menu”, aby zaprojektować strukturę nawigacyjną. Edycję nagłówka i stopki rozpocznij, korzystając z funkcji „Header & Footer Builder” w panelu bocznym.

Krótkie Podsumowanie!
Tworzenie własnej strony internetowej z wykorzystaniem WordPressa jest proste i efektywne. Po opanowaniu podstaw obsługi tej platformy można sprawnie przejść do budowy kolejnych witryn.
Kontakt!
Jeżeli masz pytania, sugestie lub chcesz zgłosić błąd w artykule, to napisz nam o tym na nasz adres e-mail: pomocfest@gmail.com
